Gitbook Accessibility Guide
Introduction
Welcome to the Accessibility Guide for Gitbook Users! In an increasingly digital world, the importance of making content accessible to all individuals, including people with disabilities, cannot be overstated. By following the principles and best practices outlined in this guide, you'll be able to make your Gitbook content more accessible and user-friendly and welcoming to a diverse audience.
Whether you're an author, publisher, or content creator using Gitbook to share your knowledge, this guide will provide you with some tips to create content that respects accessibility standards and contributes to a more inclusive digital environment.
It is important to note that not all accessibility settings are customizable on Gitbook. This guide will help you ensure that you keep track of those settings that are available to you.
Color Contrast
- Image and video captions do not meet the contrast requirements. The contrast ratio between the text color and the background is only 2.73:1.

- Since Group Names, Page Names, and Captions are not accessible, it is recommended that you use them sparingly or add regular body text that provides more context.
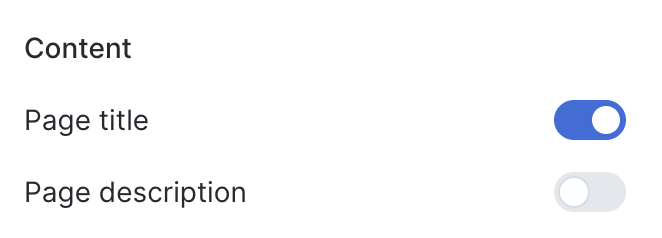
- It is recommended to turn off the page descriptions on Gitbook as they are not currently accessible. To do this, go to "Page Options" and toggle the page descriptions so that it is set to off.


Document Structure
- Use appropriate heading levels to organize your content. Headings should form a hierarchical structure, with Heading 1 (H1) as the main title of the document and subsequent headings (H2, H3, etc.) for subsections.
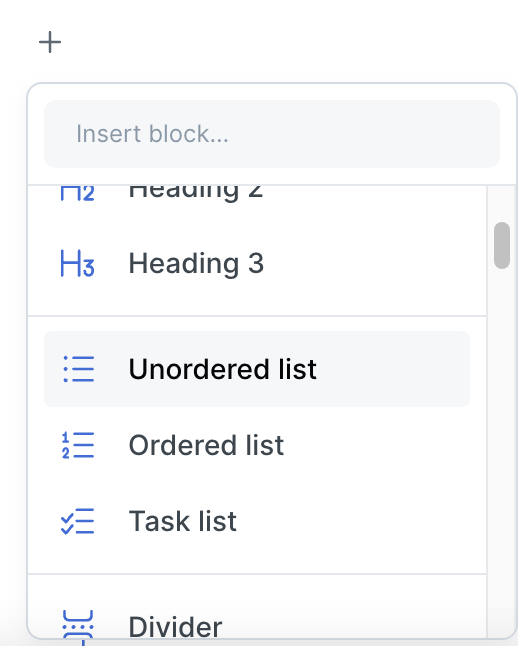
- When using lists, use list elements (/ul for unordered and /ol for ordered lists) rather than manually formatting text to look like lists.

Images and Alternative Text
- Provide descriptive alternative text for images and diagrams. Alt text should convey the image's content or function.
- If an image is purely decorative and adds no meaningful content, use empty alt text (alt="") to indicate its decorative nature.
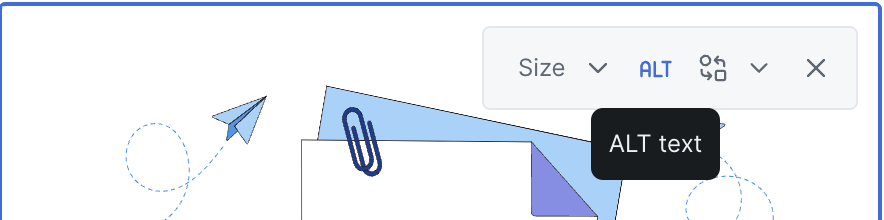
- You can add alt-text by clicking the three dots that appear on the image and selecting “Alt”.

- Avoid using the in-built "caption" setting on Gitbook for images as the color contrast is not accessible. Instead, you can describe your image in a regular body paragraph if needed.
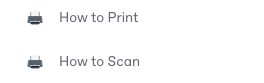
- Don't use icons next to the Page Names or Group Names. Even though they are decorative, they are not marked as such. People who use screen-readers might find the alt-text of these icons noisy and confusing.

Gitbook Customizations
- Click on the paintbrush icon with the “Customize” label next to it.

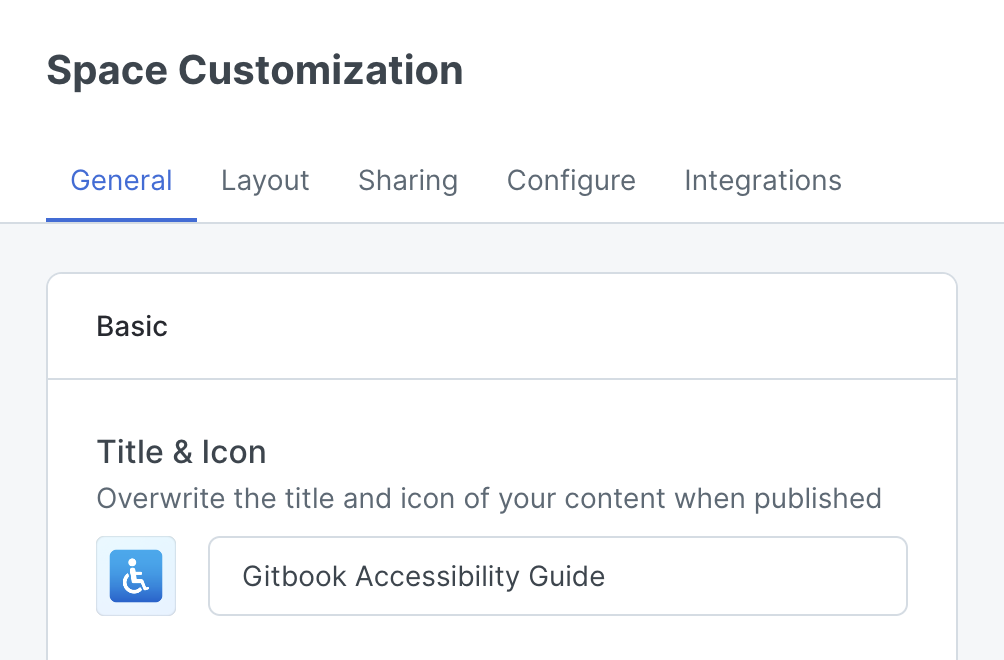
- You’ll see a window open with several design settings, some of which affect accessibility. Ensure your page has a title and icon.

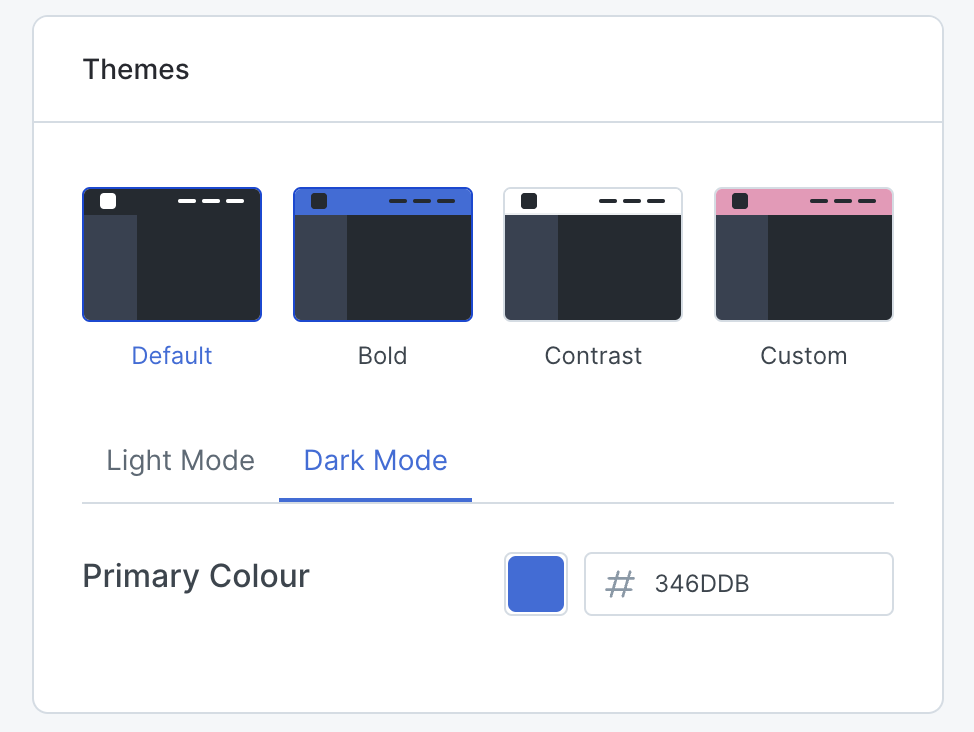
- Choose a theme and a primary color. If you go with “Custom”, you have more flexibility to choose the Primary Color, Header Background Color, and Header Link Colors. This can let you choose colors that are accessible with each other.
- In this same section, you’ll see “Dark Mode” as an option. Make sure that the colors you choose in dark mode are also accessible.

Other Accessibility Settings Unavailable on Gitbook
There are a few accessibility settings that you cannot change on Gitbook as of October 3, 2023.
- Text color for page descriptions.
- Text color for image captions that would make it accessible.
- Heading levels beyond H3.
- Left-Hand Navigation: The color of the Group Names cannot be changed.
- Left-Hand Navigation: The color of the Page Names cannot be changed.
